개발자의 오르막
SW 심화과정 23일차 본문
# 자바스크립트

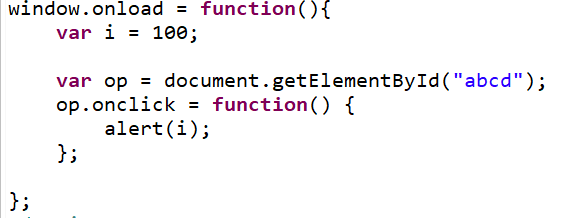
- 아래 변수 i 는 로컬변수이지만 click 될 때 사용이 가능해야 한다.
- 따라서 로컬변수임에도 함수 호출이 끝나도 살아 있어야 한다.
함수에 물려있어서 살아있을 수 밖에 없는 로컬 변수가 클로져... 라고 한다.
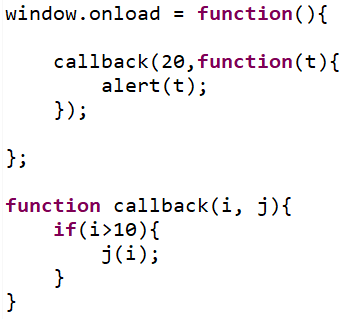
# 콜백함수

- j가 만일 함수를 가리키는 포인터라고 하면
- i를 매개변수로 하는 함수포인터로 말이 된다.
- 20을 i로 매개변수로 받고, 포인터 함수 t를 j로 매개변수로
받는 형태
- i 매개변수가 10보다 클 경우에 호출되는 함수
- 함수를 호출하면서 매개변수의 함수가 도로 호출당하는 모양을
call Back 이라고 한다. (jQuery는 죄다 콜백이더라..)
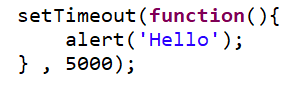
# setTimeout 이 콜백의 형태로 이루어진 것

# 자바스크립트 고비 : JSON, 함수포인터, 클로져, 콜백 ...
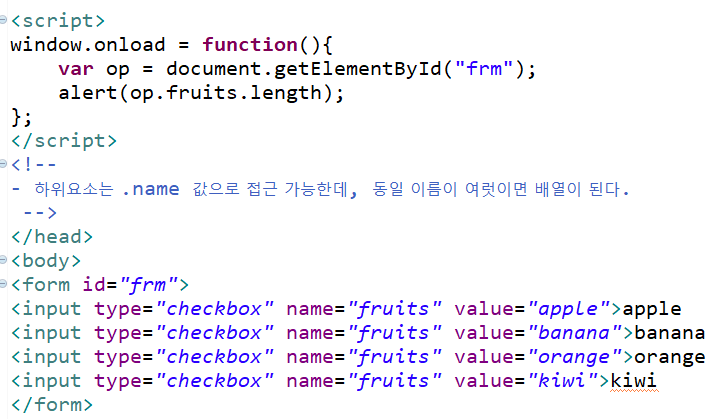
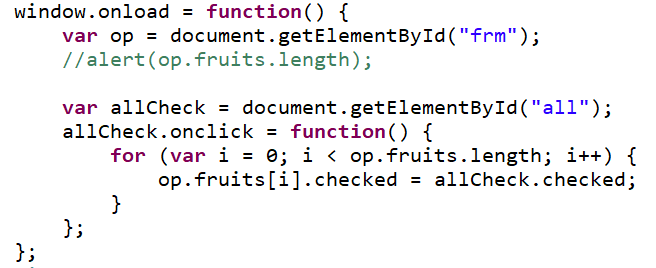
# 배열로 받음

# 체크박스

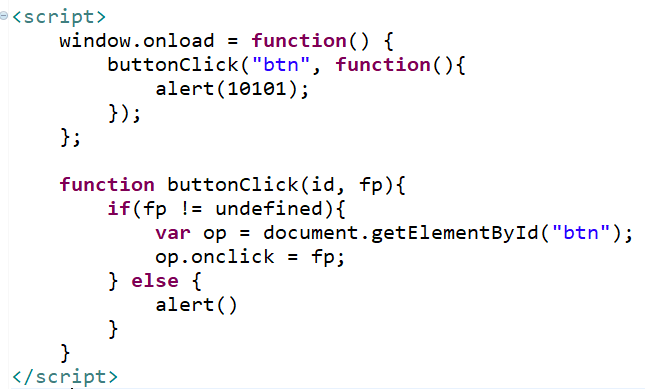
# 함수포인터의 대입

# undefined

- if(fp) : fp 가 indefined 가 아니면 true 가 된다.
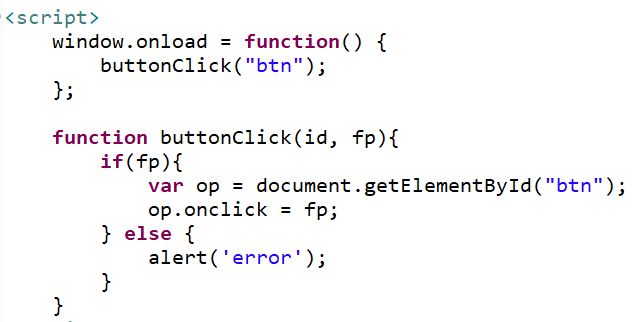
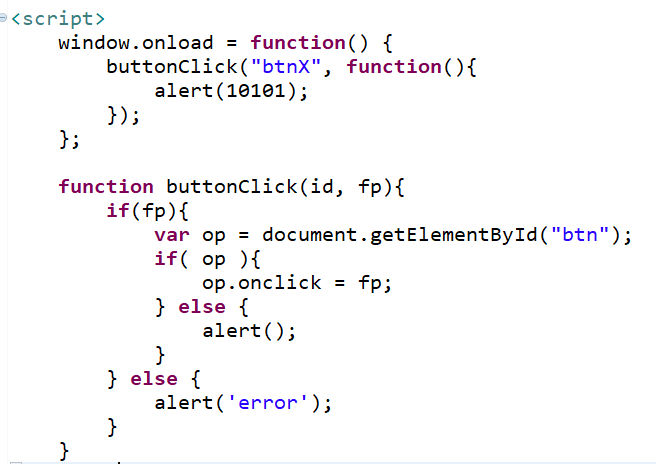
# javascript if 조건문의 특징

- if(fp) : fp 가 undefined 가 아니면 true 가 된다.
- 없는 id 값으로 찾을 때는 undefined 가 아니라 null이 나온다.
- if(op) : op 가 null 이면 false, null 이 아니면 true가 된다.
- 즉, if( i ) 는 if ( i != undefined && i != null) 을 줄인 셈이된다.
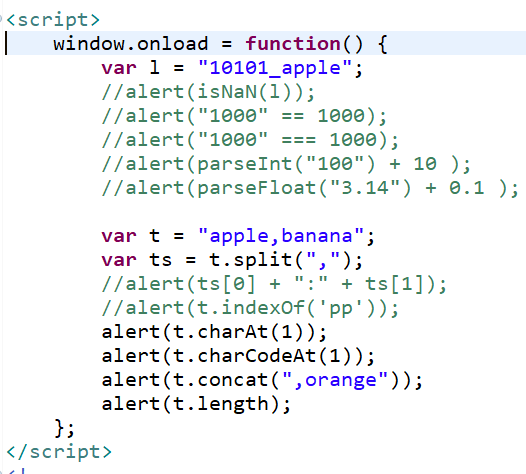
# isNaN

- isNaN - Not A Number : 숫자가 아니면 true, 아니면 false
문자열도 숫자로 변환 가능하면 flase
- 1000_apple 도 true
- isNaN - Not A Number : 숫자가 아니면 true, 아니면 false
문자열도 숫자로 변환 가능하면 flase
- 1000_apple 도 true
- "1000" == 1000 도 true
- "1000" === 1000 는 false, 자료형까지 동일해야 true
- parseInt("100") 는 숫자 100으로 변환한다.
- parseFloat("3.14") 는 float로 변환한다.
- indexOf 는 해당 문자열 순서
- chartAt 은 첫 번째 순서의문자열
- catCdeAt 은 유니코드
- concat 은 문자열 이어붙이기
- 문자열 길이는 length라 한다.
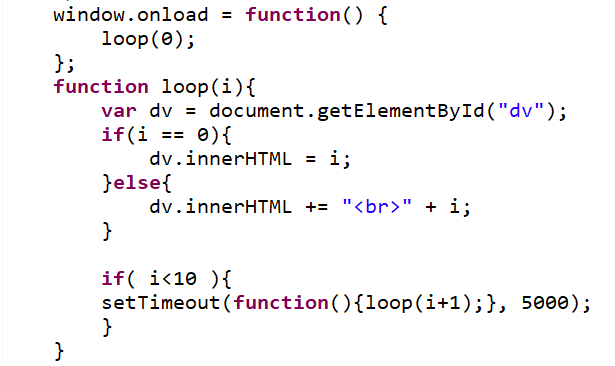
# div 태그

- div 태그는 매우 중요하다. 또한 유용하다.
- 다른 태그들을 담아 낼 수 있다.
- 내용을 새로운 요청없이 변경할 수 있다. (innerHTML)
- 위치를 마음대로 지정할 수 있다. (position : absolute 활용)
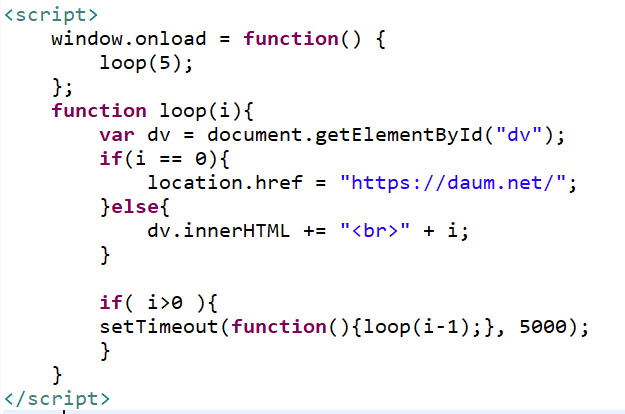
# 5초 뒤에 해당 사이트 이동하기

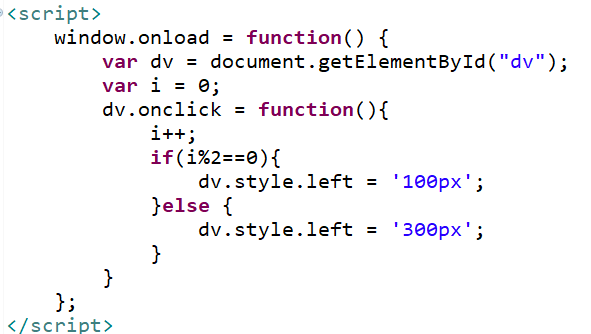
# div 이동시키기

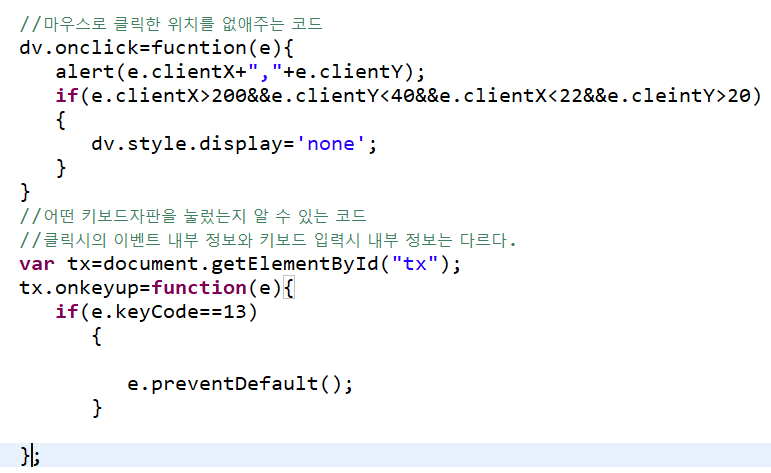
# 좌표값 찍기 및 keyCode

- 클릭시의 이벤트 내부 정보와 키보드 입력시 내부 정보는 다르다.
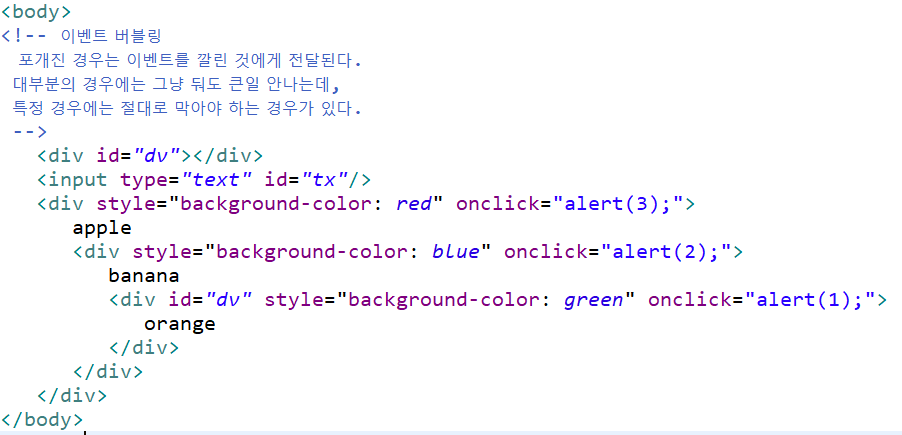
# 이벤트 버블링

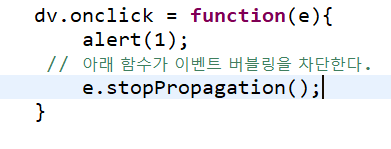
# 이벤트 버블링 막는 코드

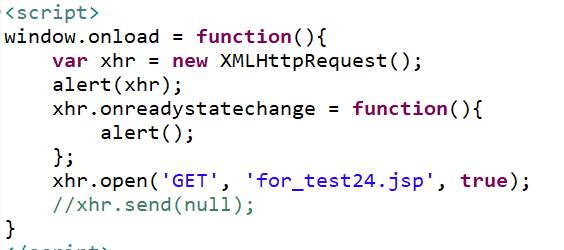
# AJAX


- XMLHttpRequest : ajax 의 핵심객체
- xhr.onreadystatechange = ... 는 이번트 처리 코드가 된다.
- 'xhr'이 가리키는 객체에서 readystate 가 change 되면 호출되더라.
- open 호출 시에 1번 alert 뜬다. 즉 open 호출 시 readyState 한번 변한다.
- send 호출 시에 세번 더 변한다.- ajax 는 javascript 에서 요청과 응답을 수행하는 기술이다.(XMLHttpRequest)
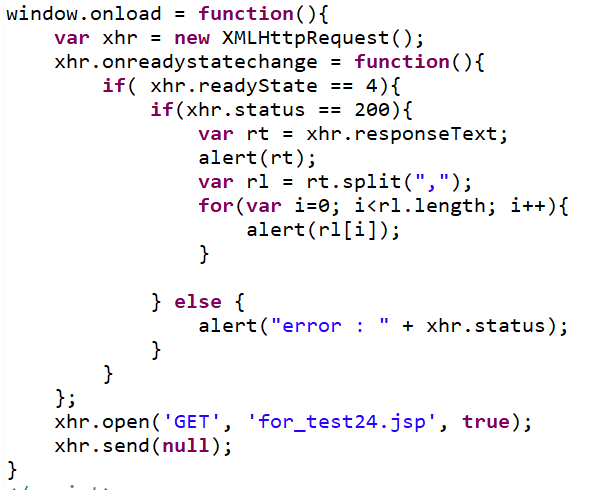
- readyState 1 :요청보낼 준비가 완료되었다.
readyState 2 : 요청방송완료
readyState 3 : 응답이 제일 처음이 도착
readyState 4 : 응답의 끝이 도착 (도착완료)
- 응답의 내용을 실제 활용 하라ㅜㅎㅎ
- 응답의 내용을 실제 확인할 수있는 시점은 readyState 가 4인 시점이다.
- 이 시점에서 status 값을 확인 할 수 있다.
- 200-정상, 404-없음, 500-에러

- javascript 안에서 자유롭게 이용이 가능하다.
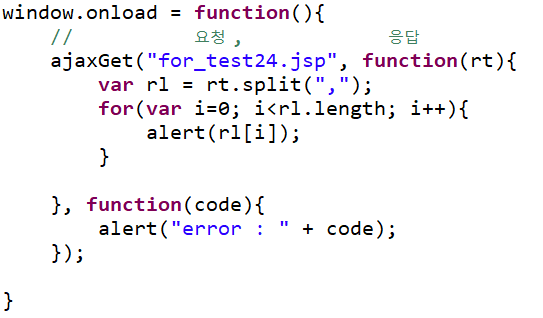
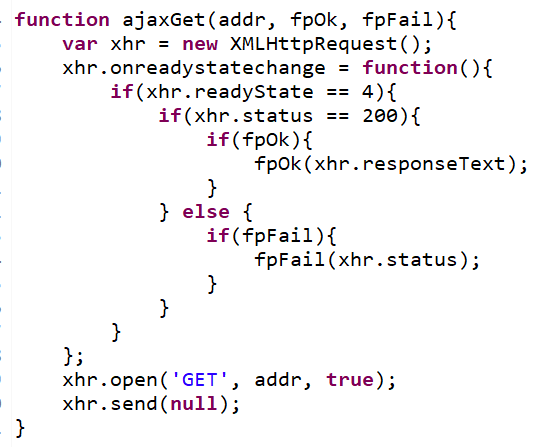
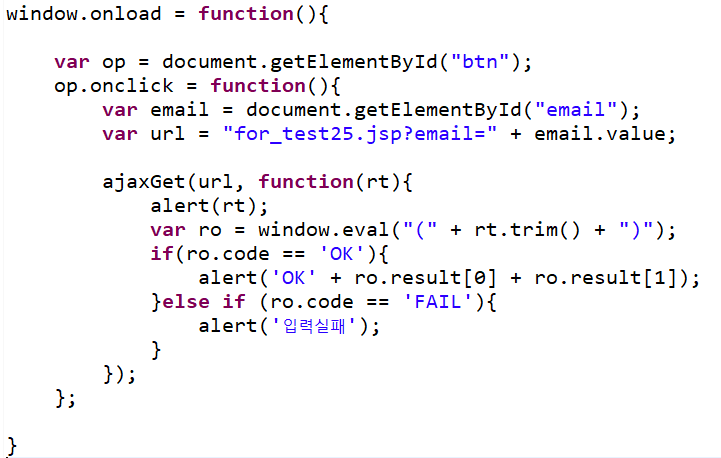
# ajax


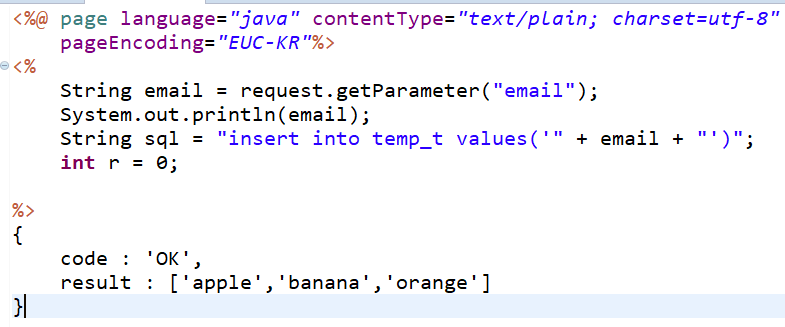
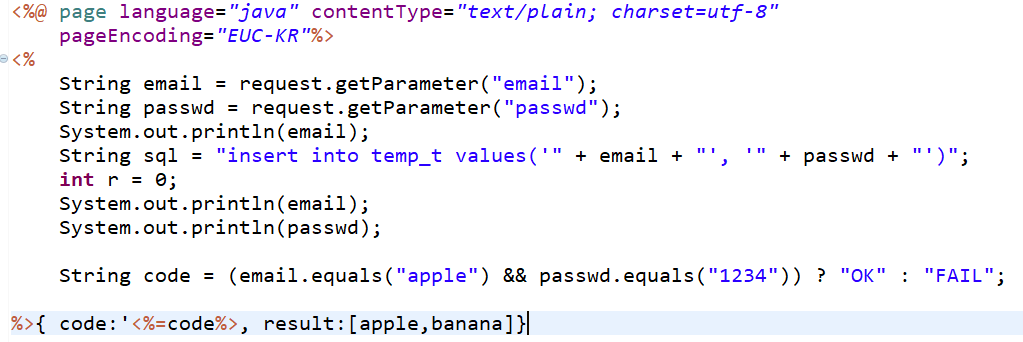
# ajax 통신 / 로그인 등,

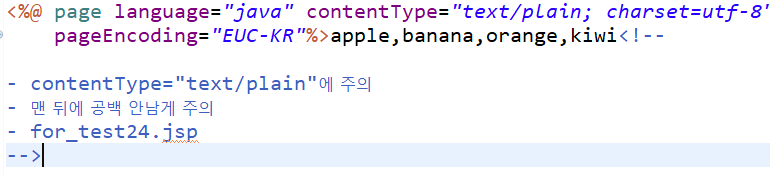
- for_test25.jsp

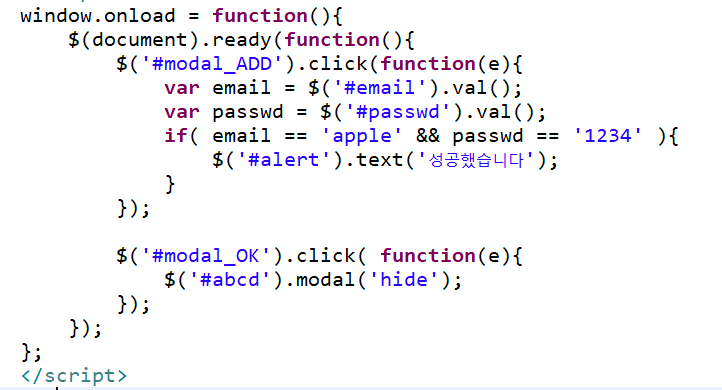
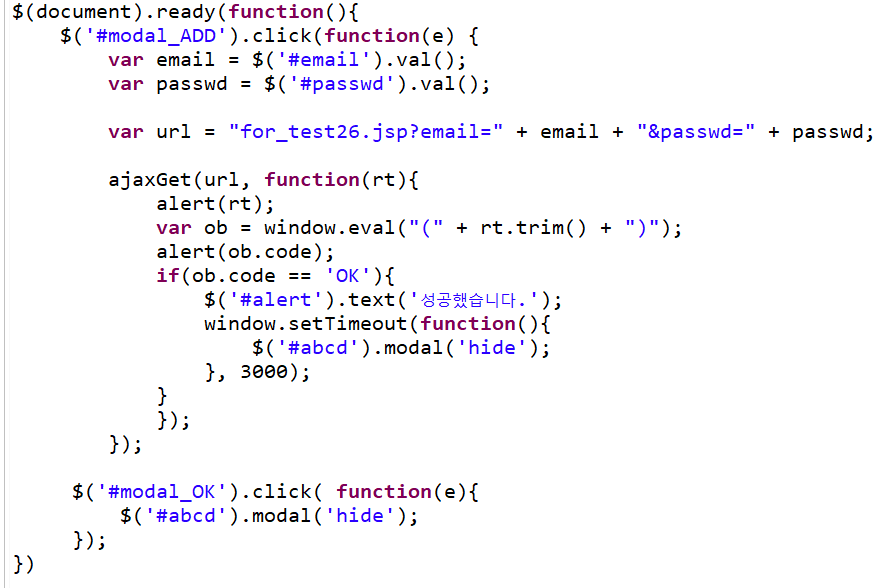
# 모달 / AJAX
- ajax 적용 이전

- ajax 적용 이후

- for_test26.jsp

# jQuery

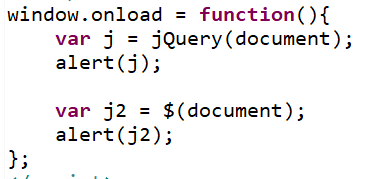
- 제이쿼리는 자바스크립트 라이브러리이고, 위에서 다운받아 쓸 수 있다.
- 위 두 코드는 같다. 즉 $는 jQuery 이름의 별칭이다.

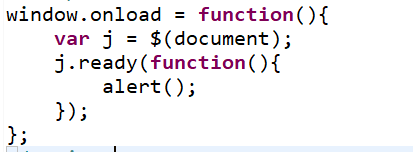
- $(document) : jQuery 의 핵심객체, ready 함수를 가지고 있다.
내부적으로 준비시키는 함수이다.
준비가 완료되면 callback 함수가 호출된다.
- 이 함수 안에서는 우리가 jQuery 를 마음대로 쓸 수 있다는 얘기

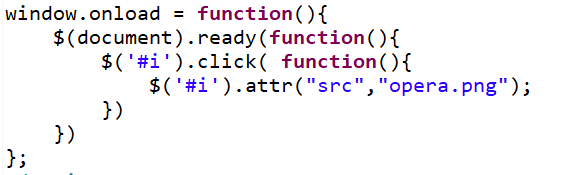
- id ="i"로 지정된 요소를 찾아 포인터를 리턴
- $('#i').click( function(){
alert();
})
: 해당 객체에서 click 상황이 벌어지면 콜백 함수를 호출하라
- javascript 를 간결하게 코드 짤 수 있게 해준 것이 jQuery 이다.

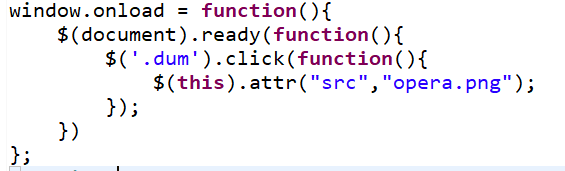
- $(".dum") : class 속성에 dum이 언급된 것들
- 제이쿼리는 하나의 객체이건, 여러 개의 객체이건 코드가 같더라.
- $(this) 는 $(".dum") 의 대상이 여럿인데 click 이 발생된
이벤트가 발생된 바로 그 녀석만을 지칭한다.
- $("#dv").text("MerciWorld") 은 .innerHTML = "MerciWorld"; 와 동일하다.
- $('#dv').css('background-color','orange') 는 아래 코드와 동일하다.
dv.style.backgroundColor = "orange";
'교육과정 ( SW 개발자 심화과정 ) > Java' 카테고리의 다른 글
| SW 심화과정 22일차 (0) | 2019.08.06 |
|---|---|
| SW 심화과정 21일차 (0) | 2019.08.05 |
| SW 심화과정 18일차 (0) | 2019.08.02 |
| SW 심화과정 17일차 (0) | 2019.07.31 |
| SW 심화과정 16일차 (0) | 2019.07.30 |




